For Main UI & Basic UI, with appropriate changes for the latter. Leaving HABot to current versions for now until the build is fixed. Signed-off-by: Jan N. Klug <github@klug.nrw> |
||
|---|---|---|
| .. | ||
| doc | ||
| src/main | ||
| web-src | ||
| .classpath | ||
| .gitignore | ||
| .project | ||
| BasicUI Setup.launch | ||
| CONTRIBUTING.md | ||
| NOTICE | ||
| README.md | ||
| eslint.json | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| pom.xml | ||
README.md
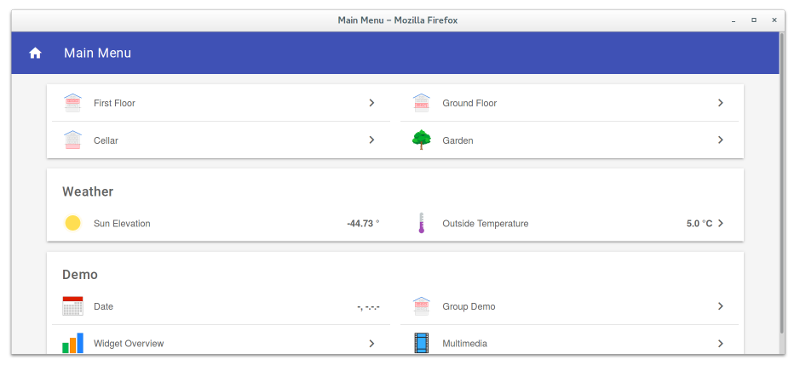
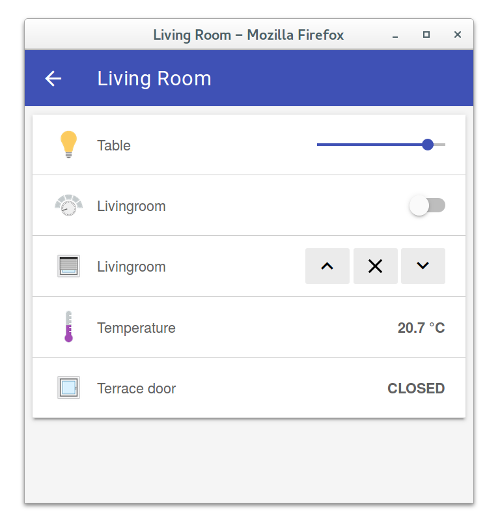
Basic UI
The Basic UI is a web interface based on Material Design Lite from Google.
Features
- Responsive layout suitable for various screen sizes
- AJAX navigation
- Live update
Configuration
org.openhab.basicui:defaultSitemap=demo
# Icons can be disabled
org.openhab.basicui:enableIcons=true
# Icons can be shown as PNG or SVG images
# Default: PNG
org.openhab.basicui:iconType=svg
Accessing Sitemaps
The Basic UI has a default layout showing all things and their corresponding items. You may create your own sitemaps and access them through the basic UI in 2 ways.
-
Set the default sitemap via the UI via Settings -> Basic UI -> Configure, and set the Default Sitemap name.
-
Passing the "sitemap" parameter to the URL used to access the server.
Example: http://hostname:8080/basicui/app?sitemap=sitemapname